[:es]En los ultimos meses o años se ha dado un cambio interesante en las tecnologías de Microsoft, migrando de un ambiente exclusivo Windows a abrirse a otras plataformas.
Uno de los primeros que llamaron mi atencion fue el proyecto Katana (implementación de OWIN), en el que dejábamos de estar casados con IIS para cualquier aplicacion web en .NET, y contamos con la libertad de usar otras opciones. Ahora con el uso de .NET Core llegamos a un ambiente multiplataforma real. De acuerdo con su documentación
Microsoft admite .NET Core en Windows, macOS y Linux. En Linux, Microsoft admite principalmente la ejecución de .NET Core en las familias de distribución Red Hat Enterprise Linux (RHEL) y Debian.
En esta serie de posts, el reto es crear una aplicacion web completamente en Mac. El codigo fuente completo del proyecto puedes encontrarlo en Github.
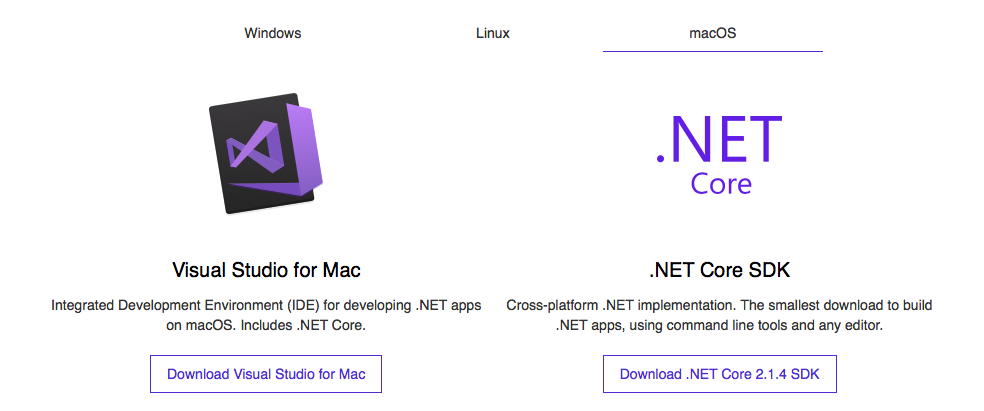
El primer paso es instalar .net core 2.0, para lo cual visitamos el sitio dot.net, que es el punto central de partida para cualquier tema relacionado con .NET, incluyendo Core, Standard, Framework, Xamarin, etc. En el apartado de descargas, en automático nos muestra las opciones correspondientes a nuestro sistema operativo.

Empezamos por descargar e instalar el SDK de .NET Core. Una vez terminado este proceso, en nuestra consola debemos poder ejecutar dotnet –version, mostrando como resultado la version que tenemos:
![]()
Una vez confirmada la versión podemos crear el proyecto para la aplicación por medio de la consola. Primero vemos el tipo de plantillas que podemos utilizar ejecutando dotnet new

y seleccionamos la que corresponde para pasarla como argumento al mismo comando. Es importante considerar que esto debe hacerse en el directorio donde queremos almacenar el proyecto a crear.

También podemos hacer lo mismo utilizando Visual Studio para Mac

La única diferencia en ambos procesos es que, cuando lo haces por consola, el archivo de solución (.sln) no se crea hasta que abres Visual Studio.
Para cualquiera de los casos, la opción a seleccionar es Web Application basada en Razor Pages, dado que es el tipo de aplicación que construiremos para esta serie. Para comprobar que todo está correcto, simplemente presiona alt + cmd + enter y se ejecutará la aplicación web que se creó en base a la plantilla.

Con esto tenemos una aplicación web creada con .NET Core corriendo en Mac. En las siguientes publicaciones agregaremos contenido a nuestro proyecto.[:]


Leave a Reply